Redesigning
user experience of LEGO® DESIGN webpage


SCOPE
Bachelors thesis project for Digital Concept program at Aarhus Business Academy
MY ROLE
Individual project in collaboration with the LEGO Group.
TIMELINE
15 October – 21 December, 2023 (10 weeks)
METHODOLOGY
- Affinity Mapping,
- Competitor Analysis,
- Double Dimond Framework,
- Empathy Mapping,
- Literature Review,
- Participatory Workshop,
- Stakeholder Meetings,
- Trend Analysis,
- User Testing,
- Usability Testing,
- User Interviews,
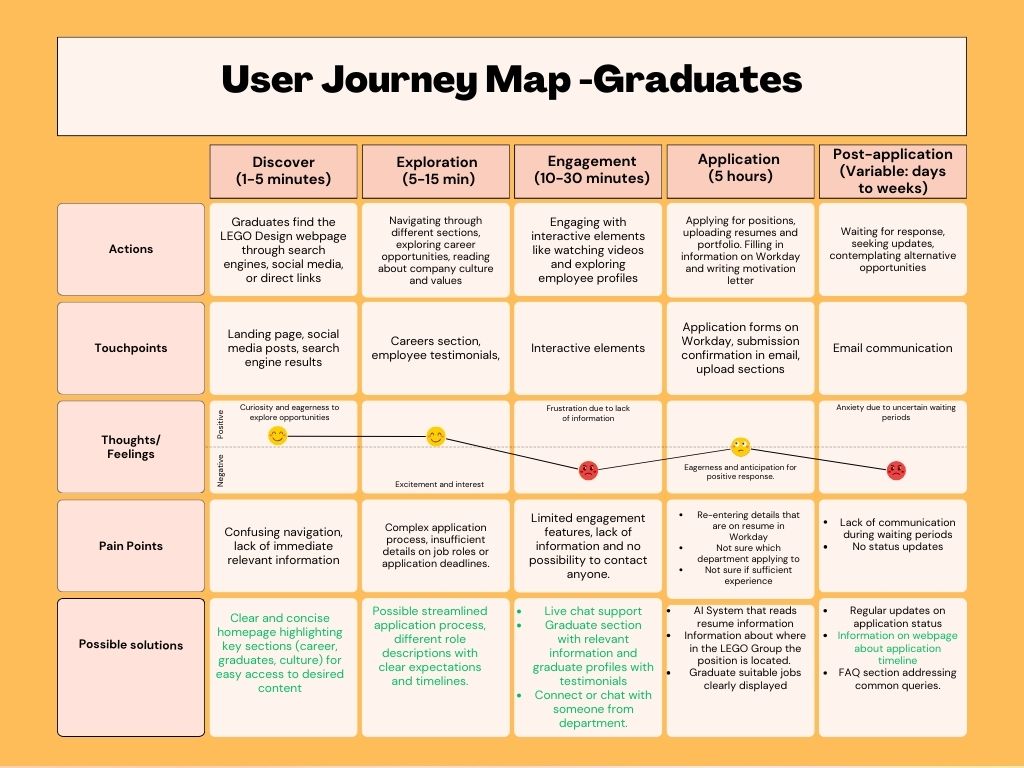
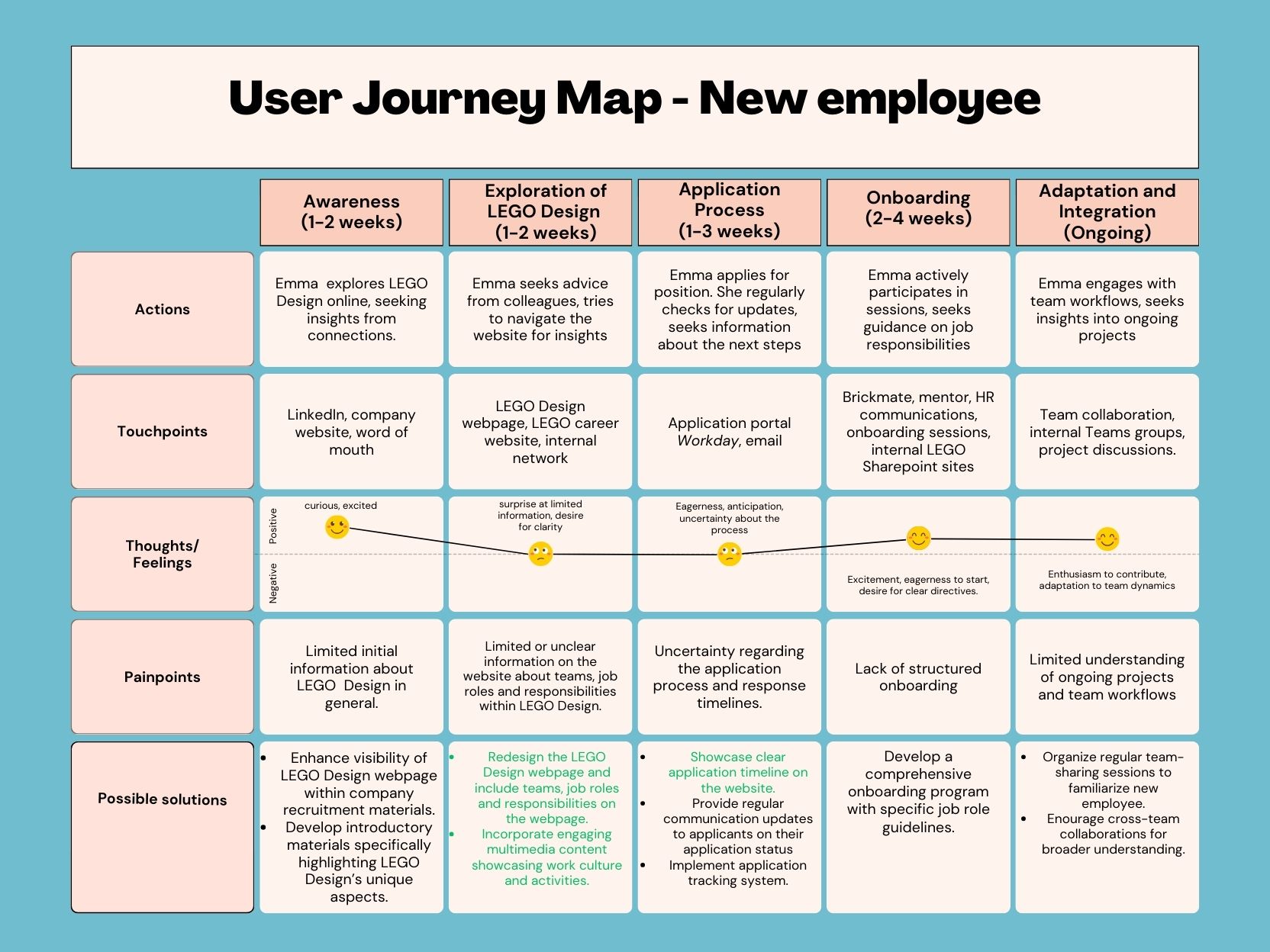
- User Journey Mapping,
- User Persona development
Purpose of LEGO® Design webpage
The LEGO Group career section has a web page dedicated to the LEGO® Design department. The purpose of the page is:
- to give an overview of the work culture in LEGO® Design,
- showcase the importance of the LEGO® Design department in product creation,
- inspire potential employees and interns to apply for available positions.
The LEGO® Design webpage serves as a place where potential applicants can obtain necessary information and understanding of LEGO® Design’s general functions. The LEGO® Design website not only acts as the primary source of information for prospective applicants interested in the department but also mirrors the company’s identity and values. It serves as a promotional platform, showcasing the LEGO® Design offerings and thus attracting new professionals to the company.
Problem Definition
The current problem revolves around the insufficiency of relevant information provided on the LEGO® Design webpage. This deficiency hinders its effectiveness in catering to the needs of job seekers by failing to offer a comprehensive understanding of the organization. Additionally, it falls short of informing job seekers about the different profiles within LEGO® Design and their respective responsibilities. Furthermore, the outdated images on the website and usability issues negatively affect the user experience of the website. Consequently, the LEGO® Design webpage experiences a significantly lower number of visitors compared to the number of job applicants.
Design Process
During this project I followed the Double Dimond Design Thinking process.
Discovery Phase
Stakeholder Meeting
The LEGO Design Communication team aims to transform the LEGO Design webpage into an engaging, informative, and visually captivating platform for users who are interested in exploring career opportunities within the organization. Notably, statistics reveal that roughly 38% of users access the current webpage through mobile devices. Hence, optimizing the website to be mobile-friendly across diverse devices stands as an essential consideration.
The LEGO Design Communication team has outlined general content and layout expectations for the website in the table below.
From stakeholder discussions, the decision was made to specifically target three key segments:
- students,
- graduates,
- professional designers
for focused attention and enhancement.

Usability tests
To evaluate the overall user experience of the current LEGO Design website I conducted six usability tests. These tests aimed to evaluate website functionality, identifying strengths and weaknesses of different elements and features of the webpage. Usability tests were conducted with different target user segments, including student workers, interns, and professionals, ensuring a diverse range of perspectives were captured to enrich the findings.
Key findings from intern tests:
- disappointment over non-clickable images (desire for more interactions with the webpage)
- the hero section is not engaging
- user skimmed the page, reading only the first sentences
- carousel section confused the users who attempted to click the images and access more information
- users were frustrated that not being able to find any useful information
- interns expressed interest in learning more about former interns and LEGO Design designers
- found the sections with prominent and large images and colored blocks visually appealing
- desire for social media links
Key findings from recently onboarded professional tests:
- some liked the idea of large image for hero section and some found it overly dominant
- hero section lacks clear identification to prompt scrolling for additional detail
- native English speakers found that the language lacked specificity, conveying sense of vagueness
- frustration when clicking various images, specifically in the carousel.
- raised concerns about whether individuals outside LEGO Design would comprehend the purpose of the LEGO Design Academy.
- liked the Meet the Team section and inclusion of designers profiles, faces and testimonials
- professionals advocated for a more visually driven approach, preferring showcasing over textual explanations
- exhibited curiosity about design events taking place at LEGO Design and diverse career paths within the design realm.
- encountered difficulty distinguishing between clickable images and those providing additional details, indicating a need for clearer visual cues.

User Interviews
To gather qualitative insights into users’ behaviors, attitudes, motivations, and needs I conducted user interviews with two different user segments – new employees and interns. Interviews focused on understanding the user’s perspectives, pain points, preferences, and the context in which they are using the LEGO Design website.
Key findings from new employee interviews:
- unaware of LEGO Design website existence
- joined the company due to renowened reputation
- some had connections within the company
- one had worked in different department in the LEGO Group before applying to LEGO Design.
- pain point – hiring process took very long – desires information about hiring process and what to expect
- creativity was driving force behind their desire to be part of LEGO Design
Key findings from intern interviews:
- motivated by desire to secure full-time roles within the LEGO Group post their studies.
- perceive the global recognition associated with the company as a valuable asset for their resumes
- motivated by creativity and playfulness within a large organization, and often fueled by a childhood affinity for LEGO bricks.
- internship serves as a gateway to exploring whether a career within the LEGO Group aligns with their aspirations.
- half of the interns were unaware of the LEGO Design webpage’s existence,
- those who found the website expressed frustration due to the absence of relevant information.
- They anticipated details about the application process and expected tasks during their internships.
- pain point among interns was the long hiring process which too few months.
- international interns faced additional challenges, such as uncertainty about the dress code at the LEGO Group and unfamiliarity with Danish weather.
- lack of prior knowledge about the modest size of Billund City
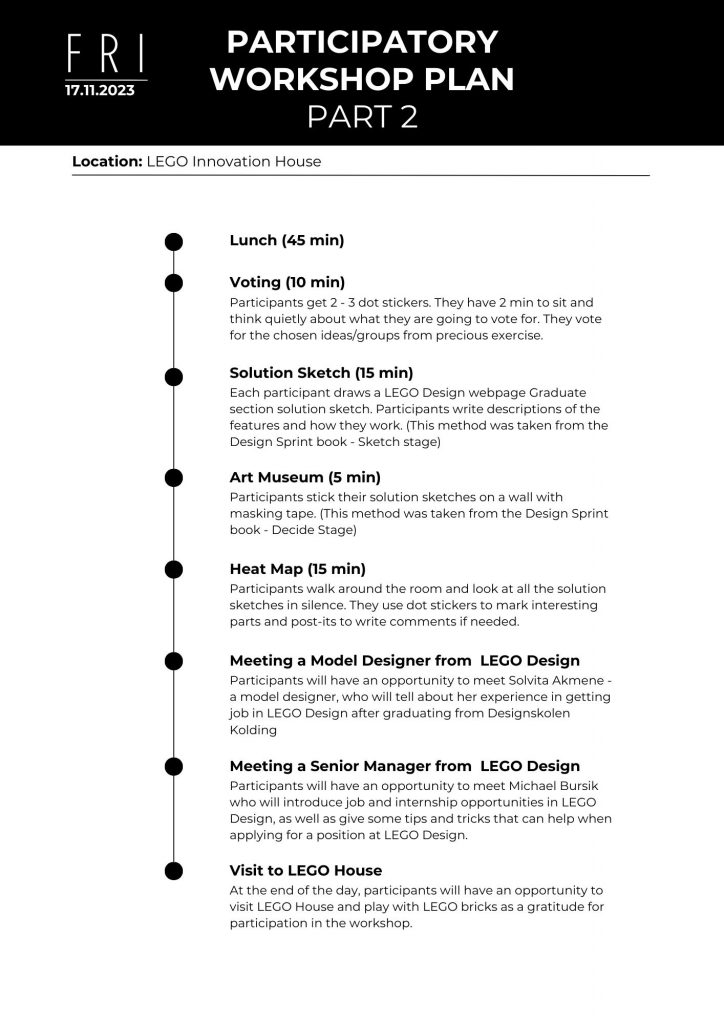
Participatory Workshop with future Graduates
To gather innovative content ideas and inspiration for Gradutes section on the LEGO Design webpage, I planned, prepared and hosted a participatory workshop with 6 Designskolen Kolding Master degree students. This workshop helped me to understand better and empathize with the user segment. The goal of the workshop was to ensure that the Graduate section resonates authentically with the aspirations and expectations of aspiring design talents, reflecting their needs and aspirations within the LEGO Design department.
Through structured discussions, empathy mapping, brainwriting, ideation, and sketching this workshop contributed to LEGO Design Graduates section development.



Competitor Analysis
I conducted a comprehensive analysis of competitor websites, where I delved into the strategic utilization of these platforms by scrutinizing their content and functionalities aimed at talent attraction. By examining the structure, content, and user experience of these websites, I gained critical insights into how industry competitors leverage their online presence to allure prospective talent. Moreover, my research expanded beyond the immediate toy industry competitors, extending also into prominent entertainment companies.
Key insights:
- use of videos to depict company culture and values
- videos are effective to showcase working environment
- dedicated video sections, youtube channel and podcasts sharing employee career stories.
- importance of inclusion and diversity section within the Careers page
- employee testimonials
- section about career development /career path opportunities
- display of employee benefits and support systems
- detailed information about internships, graduate and apprenticeship programs, outlining specific requirements, benefits, and timelines.
- attention grabbing videos and vibrant images that effectively capture the audience’s attention.
- integrated social media for easier communication and connection with potential applicants
- showcasing of specific teams in not prominent
Define Stage

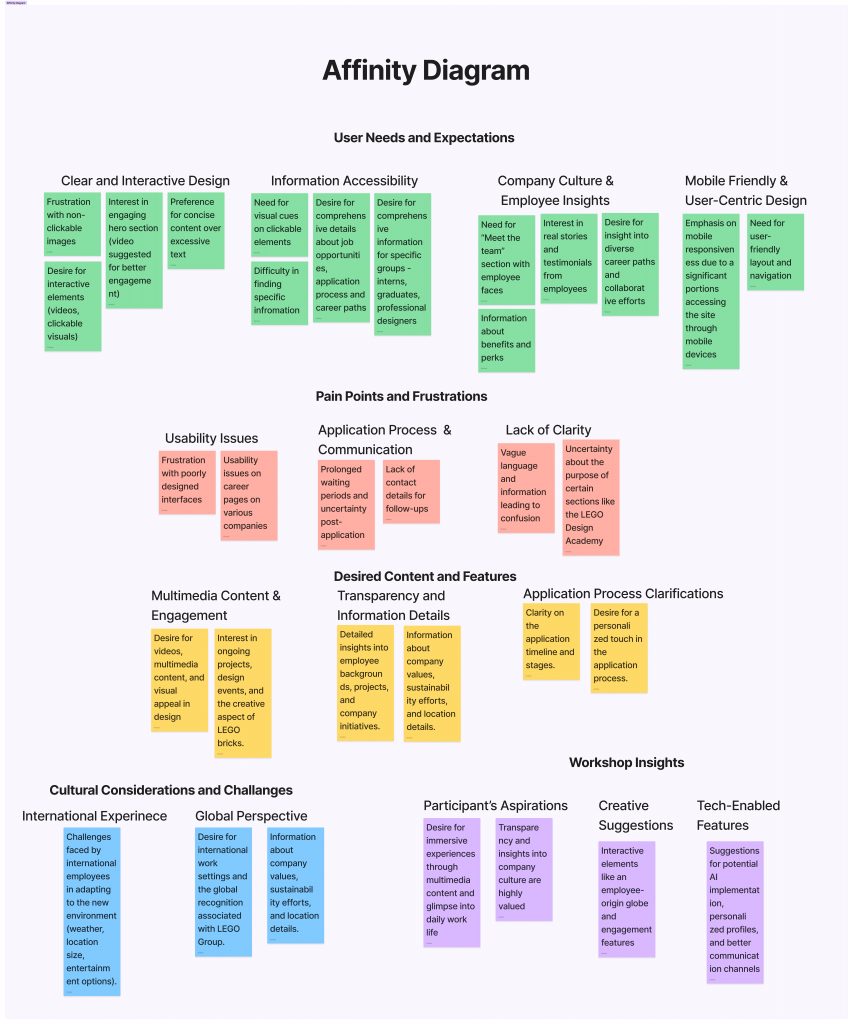
Affinity Diagram
To organize and synthesize primary data collected during interviews, testing, and participatory workshops affinity diagram was created. It allowed to categorization of the collected information making it easier to identify patterns and themes. The data was sorted into five different categories: user needs and expectations, pain points and frustrations, desired content and features, cultural considerations and challenges, workshop insights. Subsequently, each category was further subdivided into different themes. These themes serve as building blocks to define and shape the content for the redesign of the LEGO Design webpage.
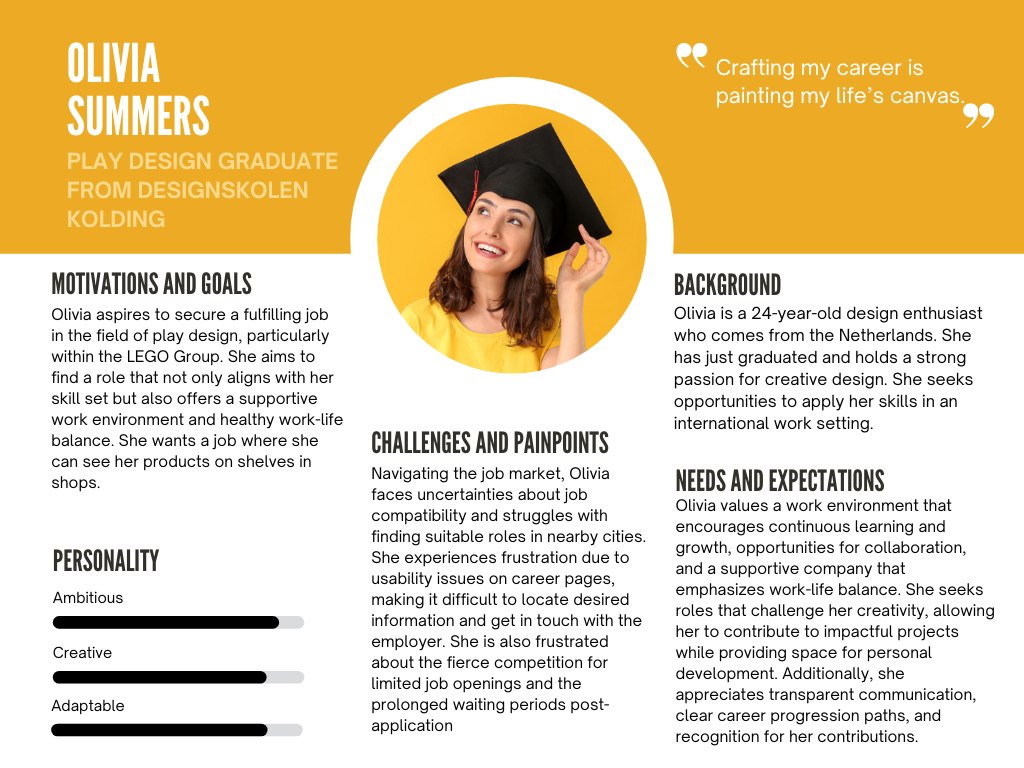
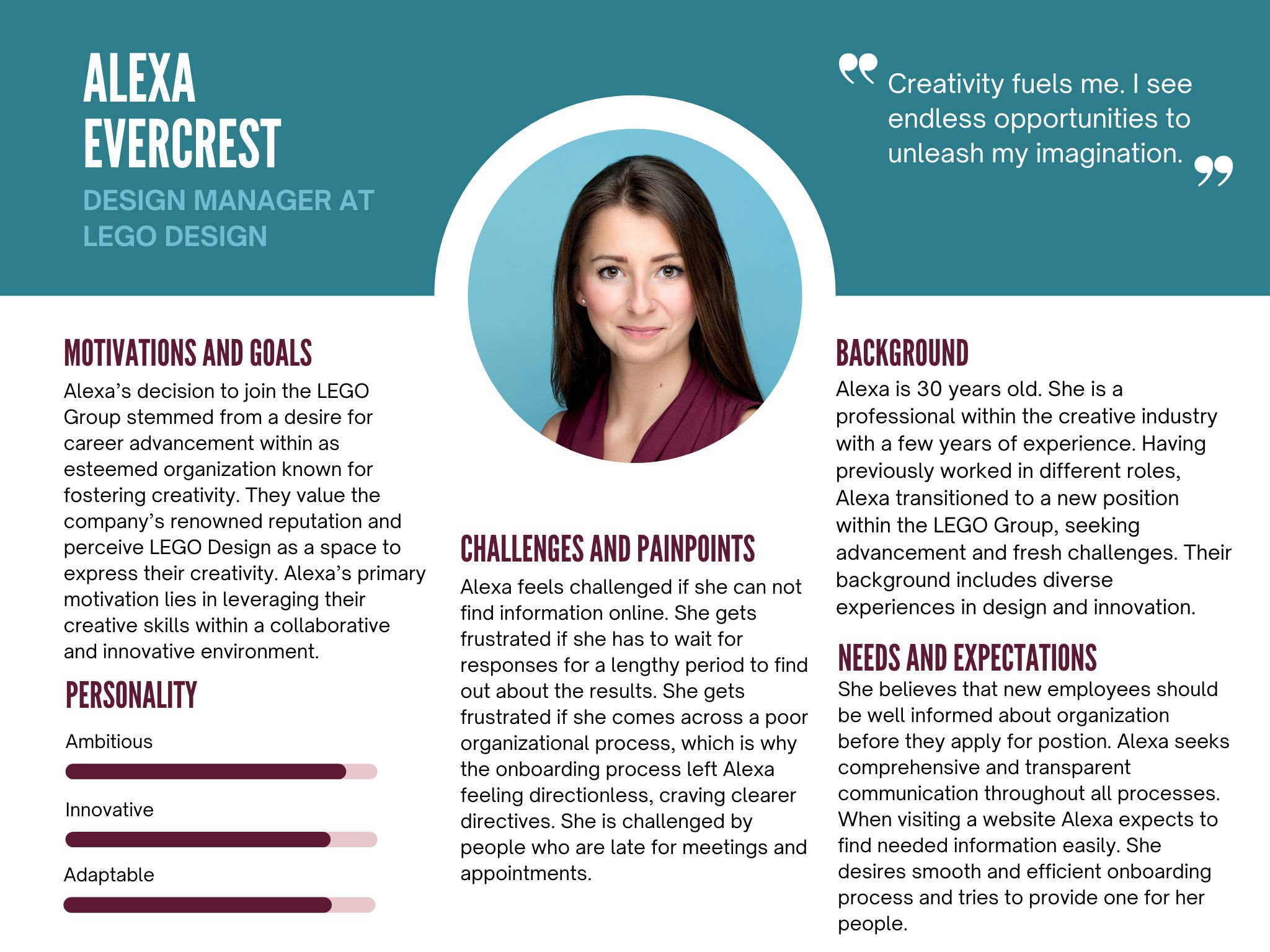
User Personas
To create detailed profiles representing distinct user segments (interns, graduates, and new employees) Personas were developed. These fictional but insightful profiles visually depicted the motivations, pain points, expectations, and needs of each user segment. To capture the rich diversity within the LEGO Group’s applicants, we deliberately omitted certain demographic information such as, location, race, family background, and income. Given the global and varied nature of interns, graduates, and employees, specifying these details beyond age proved challenging.





How Might We...
To further refine the redesign process “How might we” questions were created. Subsequently, brainstorming for possible solutions was done.
Developing the Solution
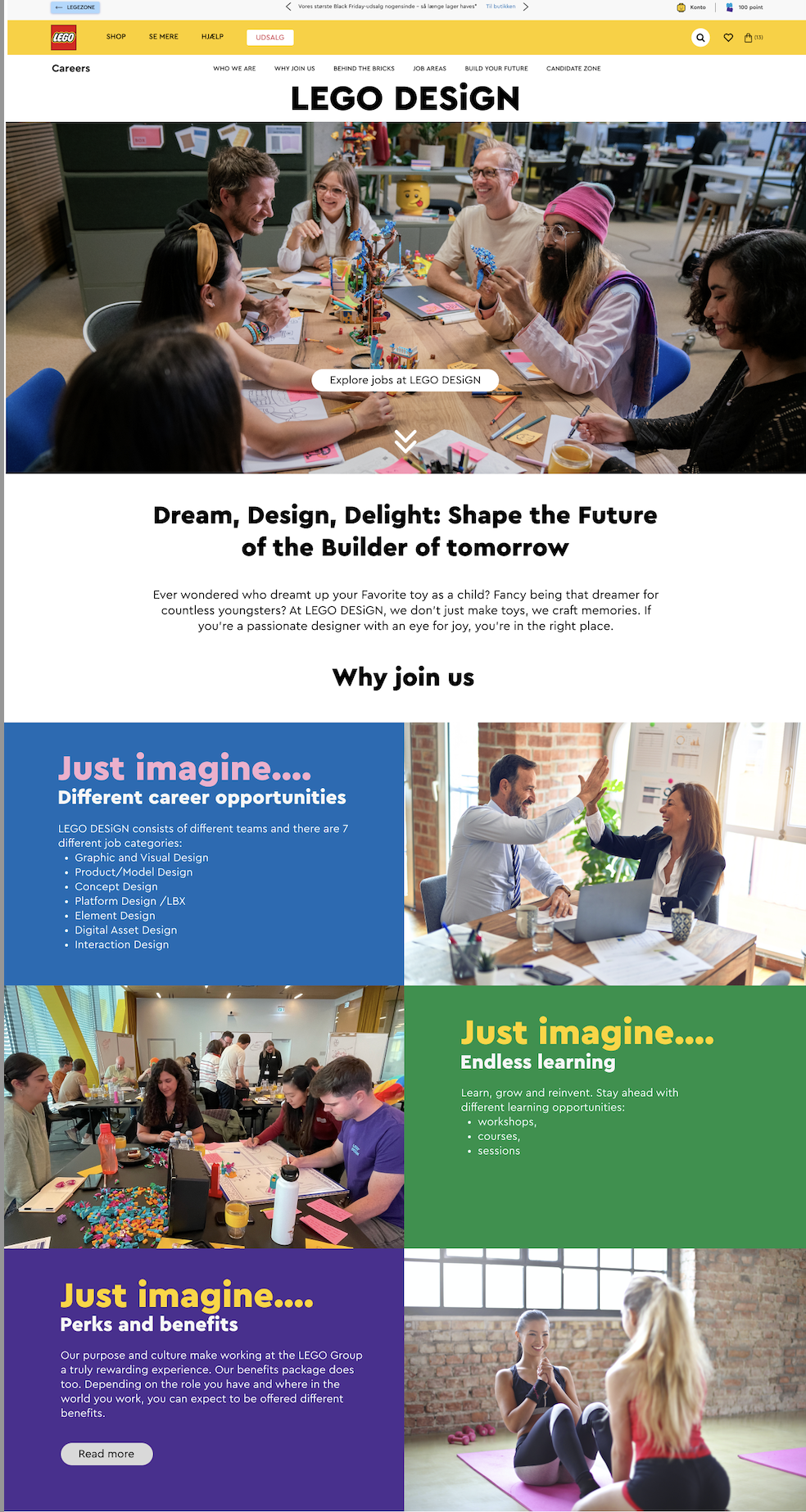
Home page
The home page of the LEGO Design webpage underwent a strategic enhancement through the implementation of the AIDA model aimed at optimizing user interactions. The design adhered to the AIDA framework: The Hero section captivated user attention, Sections ‘Why Join Us’ and ‘Meet the Team’ were curated to foster interest in LEGO Design The Design Event showcase was tailored to instill a desire to work within the company Recruiter profiles and strategically placed Calls-to-Action (CTAs) at the bottom of the page aimed to prompt users towards engagement. The ideal centerpiece for the Hero section was envisioned as a forthcoming branding video, showcasing the work culture, environment, and essence of LEGO Design. To compensate for the unavailability of certain brand assets, the redesign process strategically employed a combination of images sourced from www.lego.com, integrated images from Unsplash, and select visuals from the LEGO Design asset library.


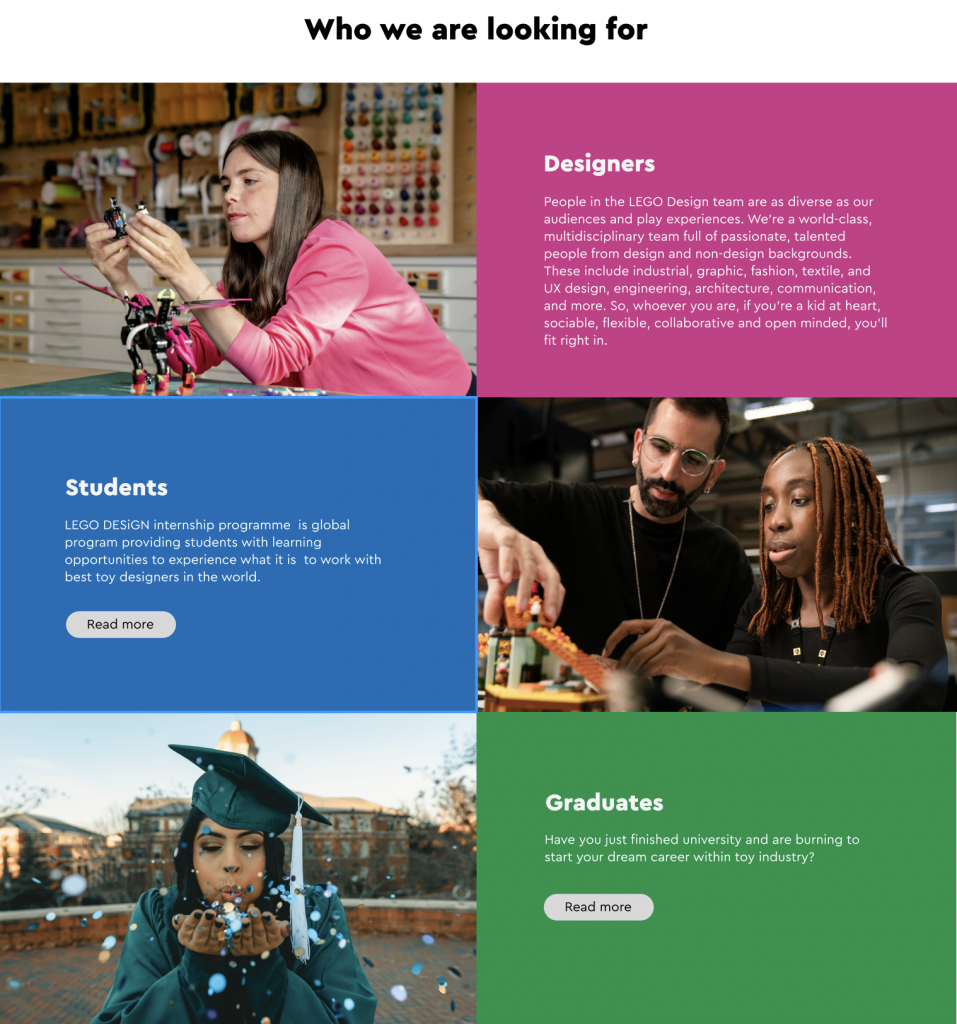
Who We Are Looking for Section
Addressing user needs derived from primary research, I strategically incorporated dedicated clickable sections targeting students and graduates directly onto the home page. These sections were meticulously designed to cater to these user groups’ specific interests and requirements. To optimize the user experience and ensure intuitive navigation, I implemented prominent and visually distinct CTAs within these sections, indicating their clickability and encouraging user interaction.
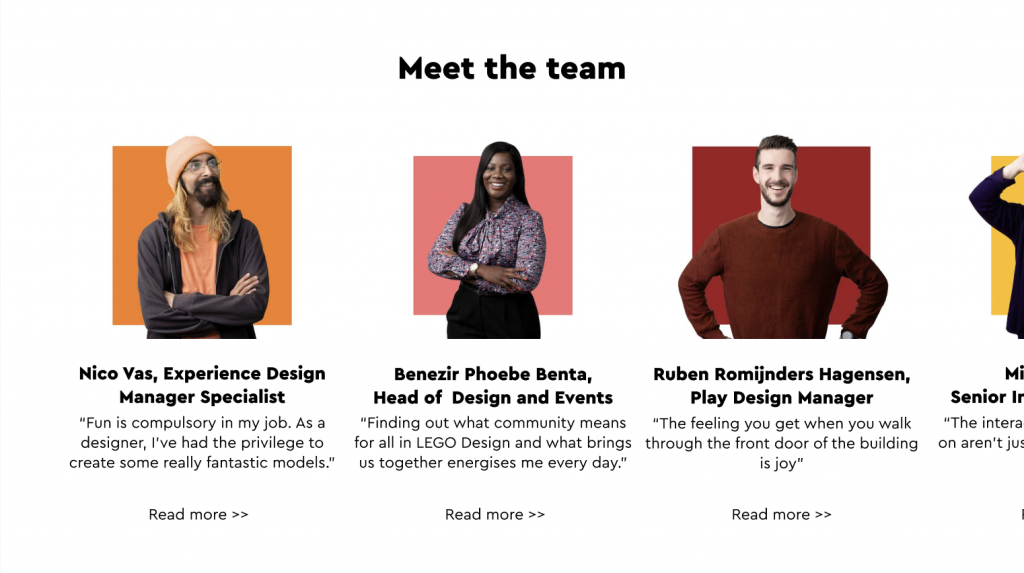
Employee Stories and Testimonials
To enhance user engagement, I developed an improved “Meet the Team” section characterized by uniform and cohesive imagery. Within this section, users can read testimonials from various employees. Users have the flexibility to delve deeper into individual stories by clicking through to access narratives. To streamline this process, the complete story pages have been seamlessly linked to pre-existing pages within the platform. The design of this section adopts a carousel format, facilitating vertical scrollability for intuitive navigation. This approach not only ensures a visually engaging presentation but also offers users a seamless and interactive experience while exploring the diverse testimonials and individual stories within the “Meet the Team” section.

LEGO DESiGN Events Section
To spotlight the design events hosted within the LEGO Design department, a dedicated section aimed at illuminating the company’s rich culture was made. This section serves as a dynamic showcase, providing users with glimpses into the diverse events held. The aim was to evoke desire and enthusiasm within users, inspiring an aspiration to be part of this vibrant and innovative environment. The section shows the essence of the company’s culture, thereby motivating users to envision themselves as part of the LEGO Design team.


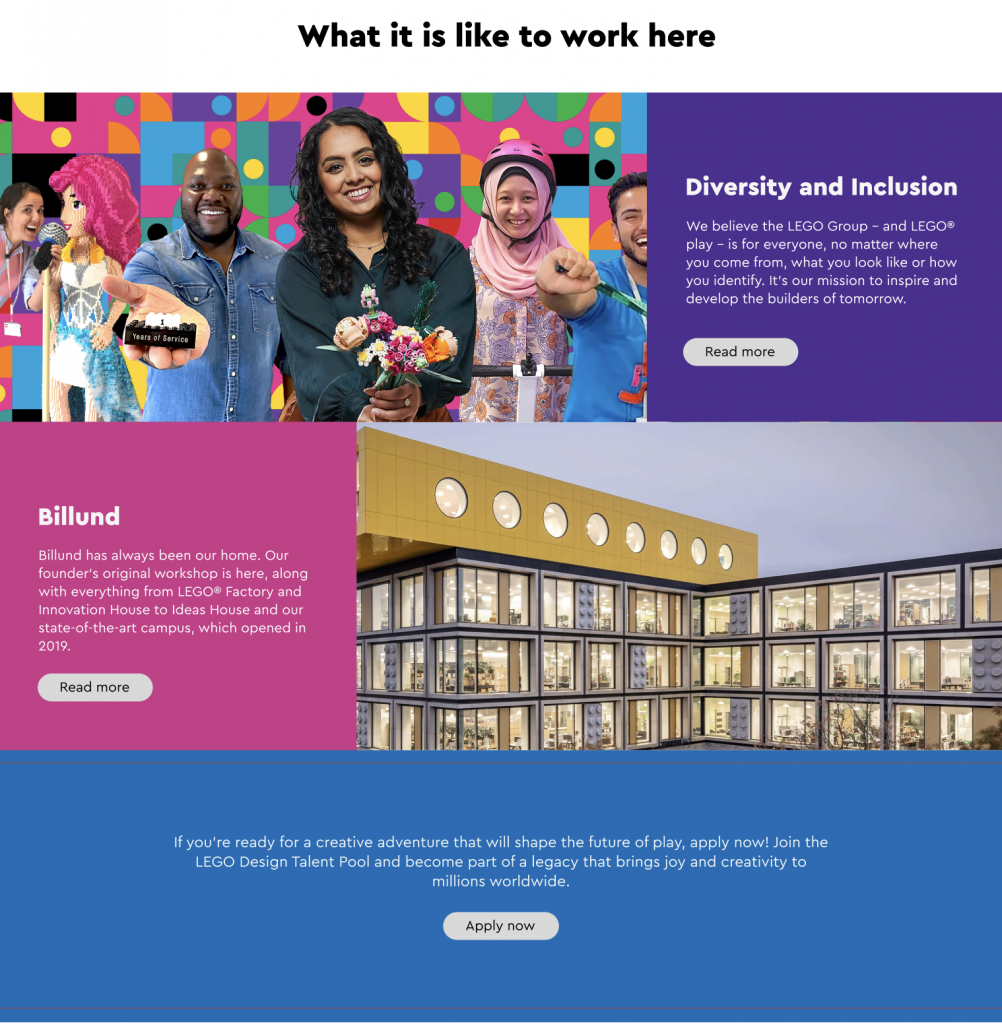
Diversity and Inclusion / Location
To cater to stakeholders advocating for diversity and inclusion representation, I strategically incorporated links on the home page, directing users to existing pages dedicated to Diversity and Inclusion. Recognizing the user’s need to understand the location where LEGO Design is based, I integrated a section highlighting Billund, guiding users to an existing page.
To encourage further engagement and action, a strategically positioned CTA was introduced, prompting users to either explore various roles or initiate the application process within the LEGO Design career page.
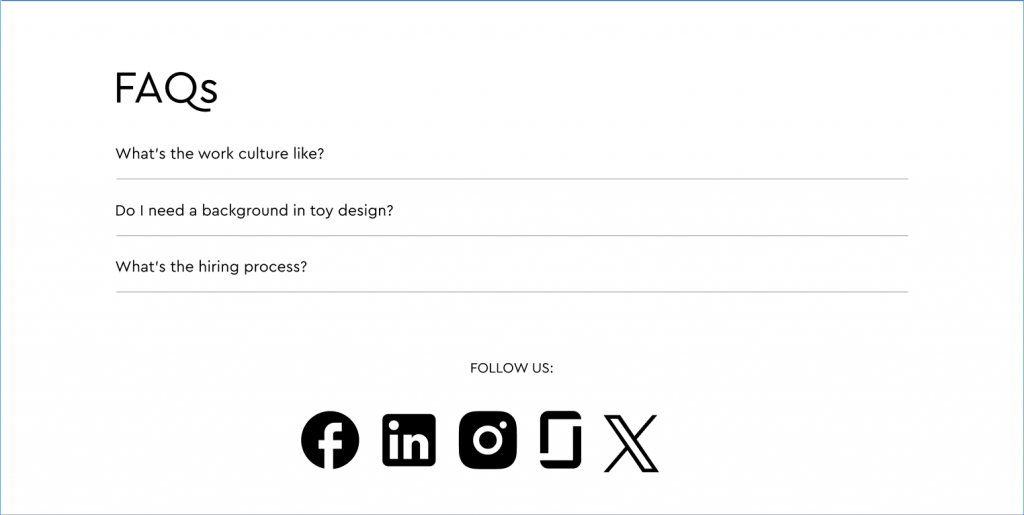
Frequently Asked Questions / SoMe links
FAQ section tailored to provide users with essential answers, addressing common queries and potential uncertainties. This flexible segment was intentionally designed to be adaptable, allowing for customization aligned with employers’ frequently asked questions, thereby offering a tailored and informative resource.
In addition, recognizing the significance of social media in fostering connections and gathering insights, I incorporated intuitive icons linked to the LEGO Group’s social media platforms. This deliberate inclusion encourages users to delve deeper into the company’s online presence, gaining further insights into the LEGO Group’s ethos and culture, as well as accessing diverse perspectives about the company from various stakeholders.

Internship page
Based on my research insights, I developed a specialized page catering specifically to students aspiring for internship opportunities, ensuring easy access to varied and relevant information aligned with their interests. AIDA model was incorporated.

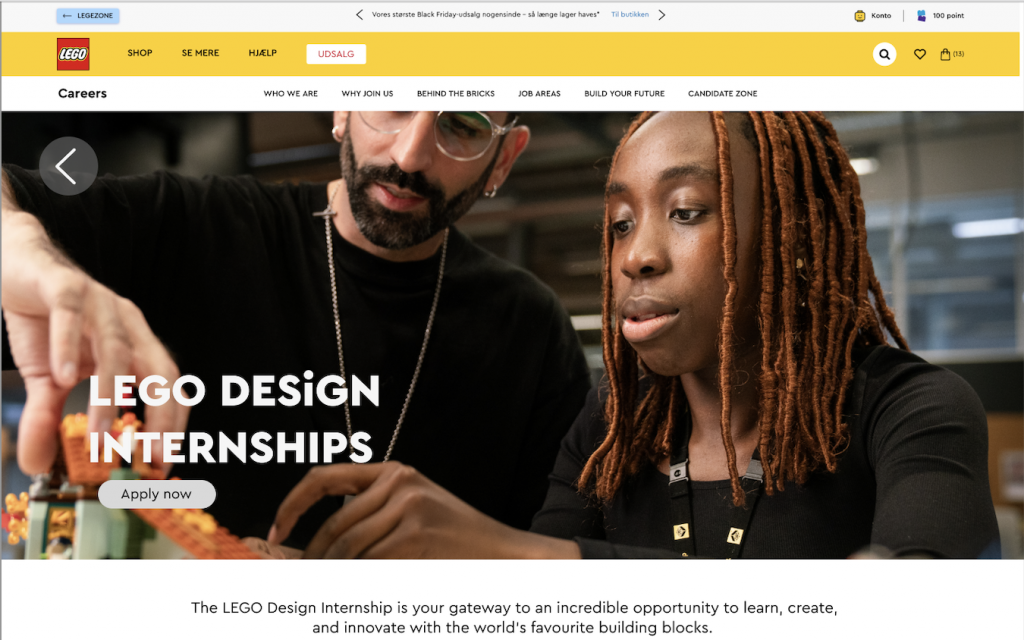
Hero Section
Within the hero section, a compelling visual image was added, portraying an ongoing mentorship session where a current intern is being guided by a professional model designer. This image not only encapsulates the company’s international culture but also humanizes the experience by showcasing faces, aimed at captivating user attention and fostering interest. CTA was positioned beneath the page titel, allowing users to quickly access currently available internship positions.
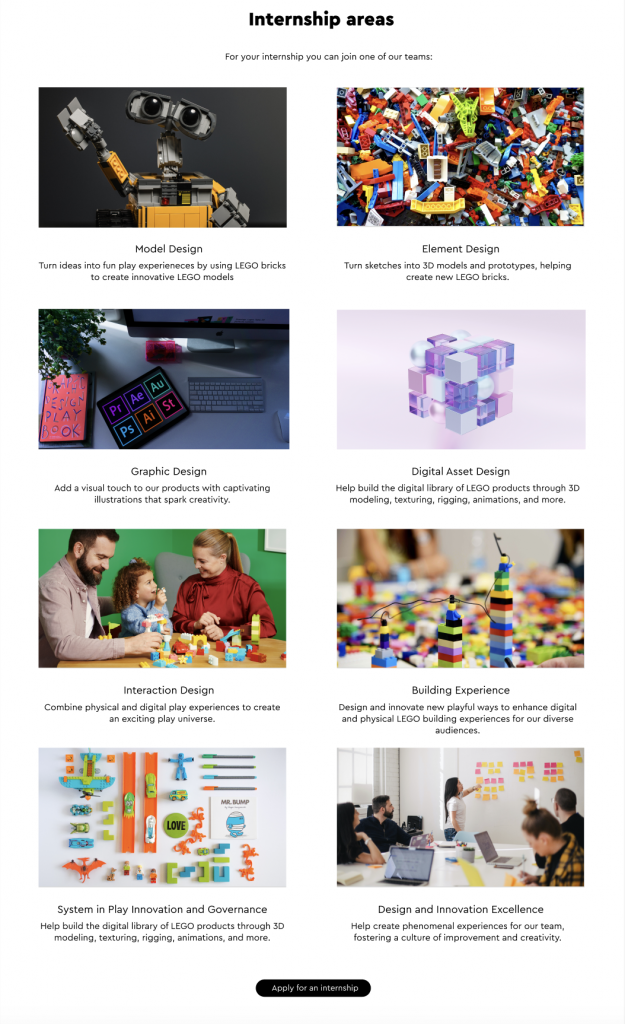
Internship Areas Section
Synthesizing insights gained from user interviews, a crucial demand surfaced for expanded details regarding internship opportunity areas. Addressing this need, this section was created.


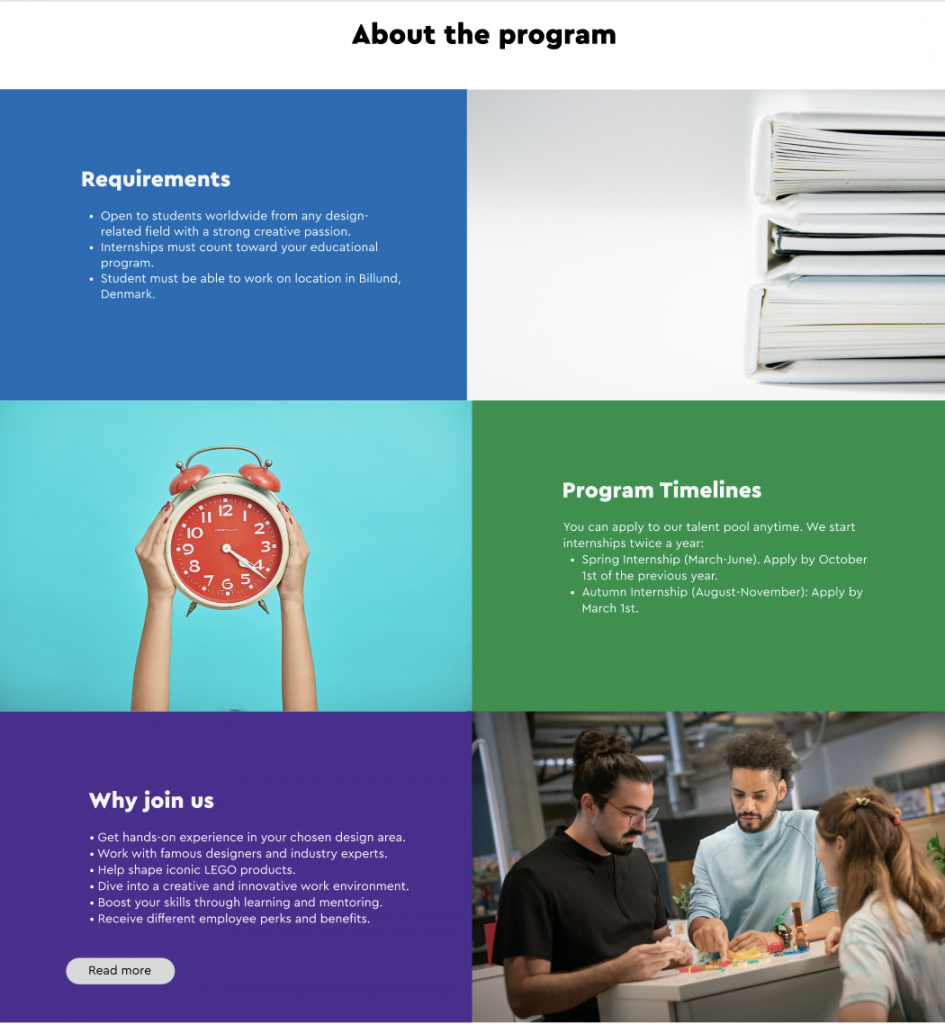
About the Program Section
User interviews revealed aneed for details regarding internship requisites, timelines, and associated benefits. In response, a section designed to address these inquiries was created.
Moreover, a list outlining the benefits of joining LEGO Design for an internship was designed. Additionally, to further facilitate access to needed information, I introduced a strategically placed button directing users to an existing employee benefits page.
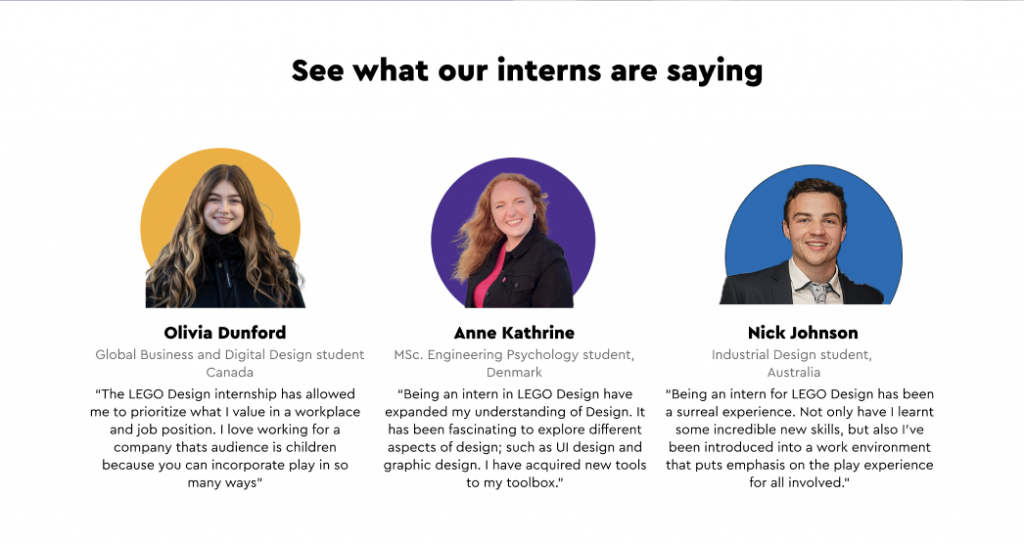
Testimonials
To highlight the experiences of former interns at LEGO Design and their perspectives, I introduced a dedicated section featuring testimonials. These testimonials serve as firsthand accounts, offering insights into their internship journeys and sentiments about their time within the LEGO Design.
To underscore the diverse and inclusive nature of the intern community, I incorporated details regarding their educational backgrounds and home countries. This deliberate inclusion of educational backgrounds and nationalities aims to inspire students from various parts of the world to consider applying, fostering a sense of inclusivity and global participation. These testimonials specifically spotlight interns from the Autumn 2023 internship program, offering a contemporary snapshot of recent experiences within the LEGO Design internship initiative.


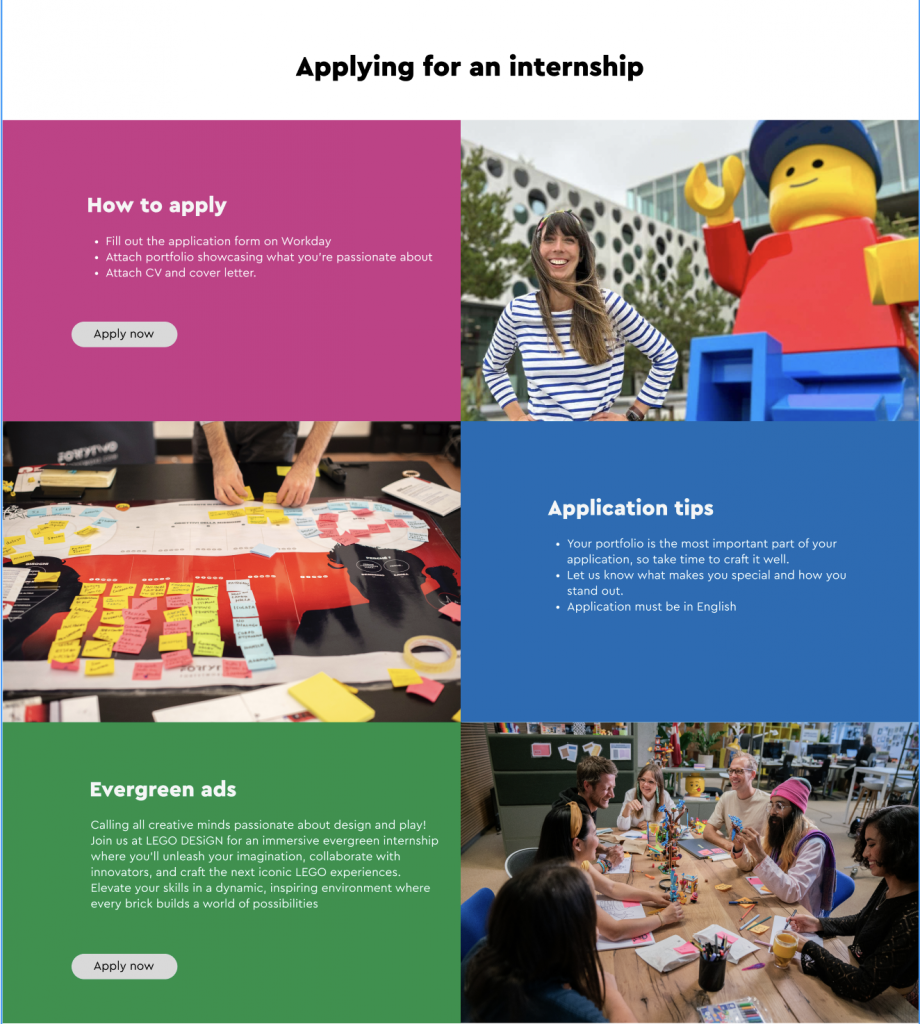
Practical Information Section
‘Applying for an Internship’ section was developed to provide users with practical guidance on the application process. This section offers insights and tips to aid applicants in crafting compelling applications. It aims to serve as a guide, ensuring prospective candidates understand the steps involved and enabling them to enhance the quality of their applications.
Moreover, to emphasize the perpetual nature of the internship program, a subsection titled ‘Evergreen Ads’ was introduced.
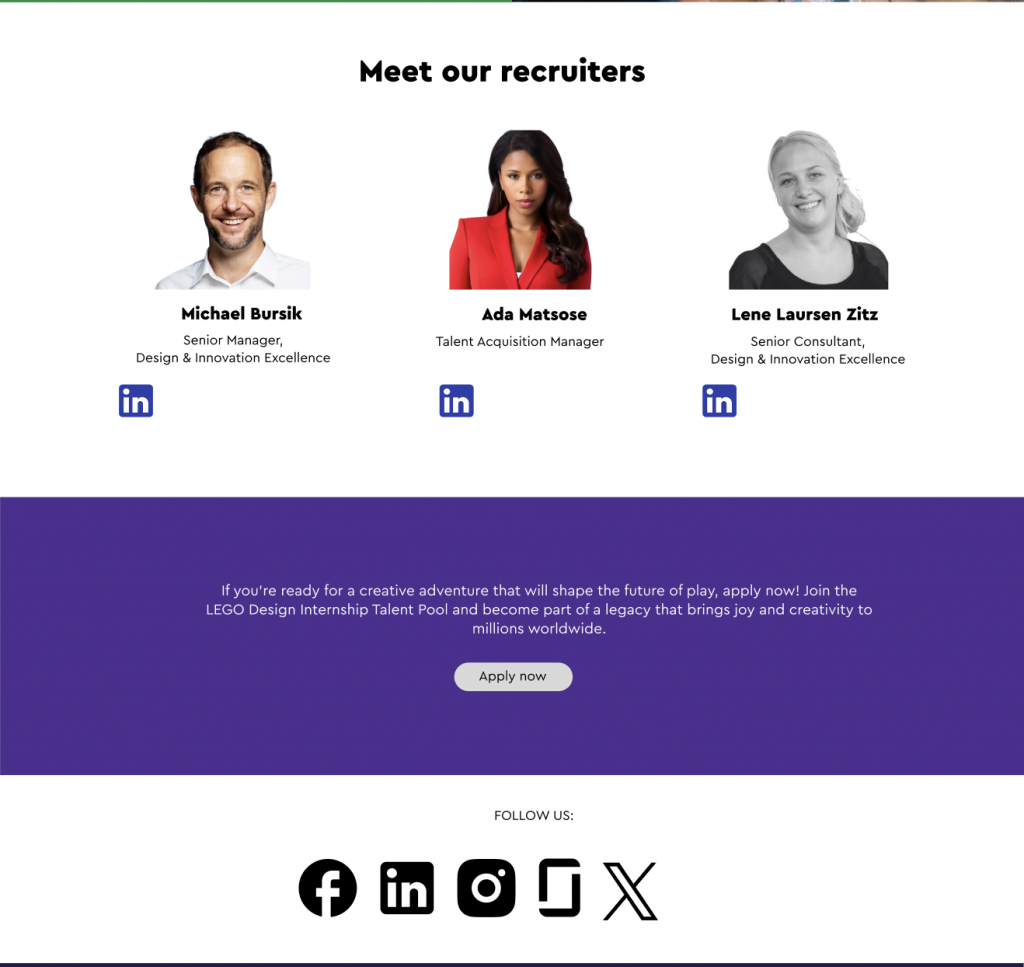
Meet Our Recruiters Section
Based on primary research findings, it became evident that providing visibility to recruiters was crucial for both interns and graduates, enabling them to establish a human connection. ‘Meet the Recruiters’ section was curated, spotlighting key recruiters to offer a personalized view and foster a sense of familiarity for potential interns and graduates. Taking inspiration from the approach utilized in the Walt Disney Internship page, direct links to recruiters’ LinkedIn profiles were integrated.
Furthermore, the section was enhanced with a compelling CTA, prompting users to initiate the application process. Additionally, social media icons were strategically placed within this section, serving as nudges for interns to further engage and take action, thereby facilitating a seamless journey towards applying

Graduates page
Based on insights gathered from a participatory workshop, a dedicated graduates’ page was created, striving to incorporate the desires expressed by graduates into the page’s design and content.

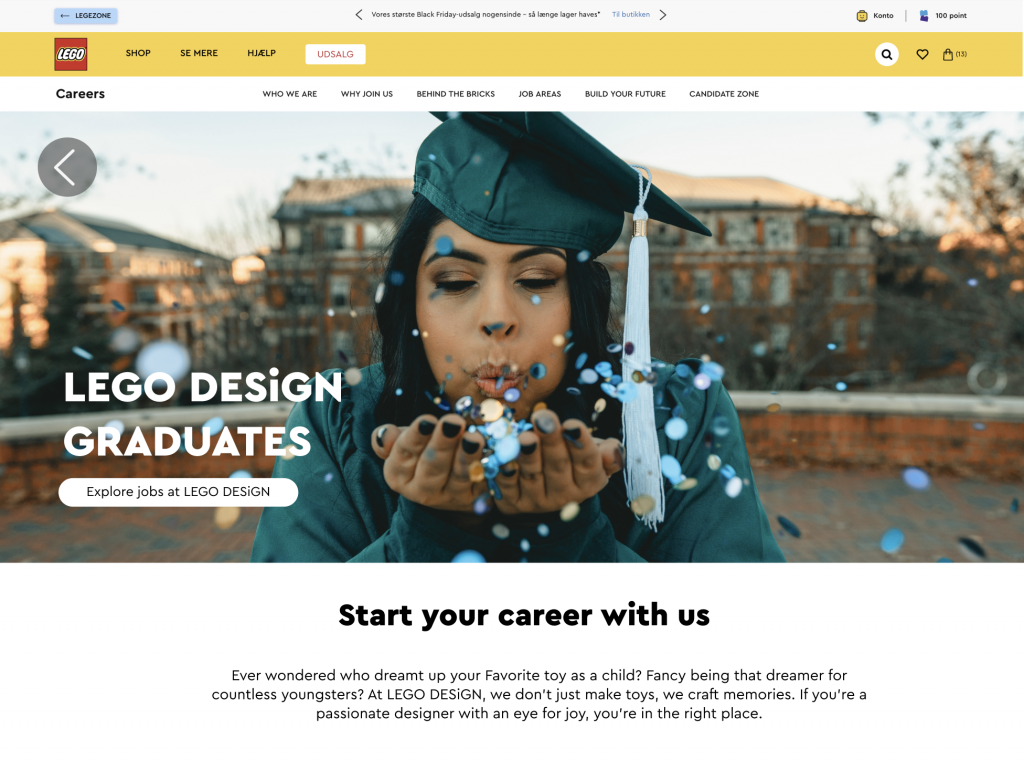
Hero Section
In the hero section, I strategically featured an image portraying a graduate. This image captures the essence of achievement and festivity. Moreover, this section serves as an inviting gateway to initiate one’s career journey with LEGO Design, accompanied by a prominent CTA. The CTA seamlessly guides and encourages users to swiftly explore the variaty of available positions, facilitating a streamlined and efficient application process.
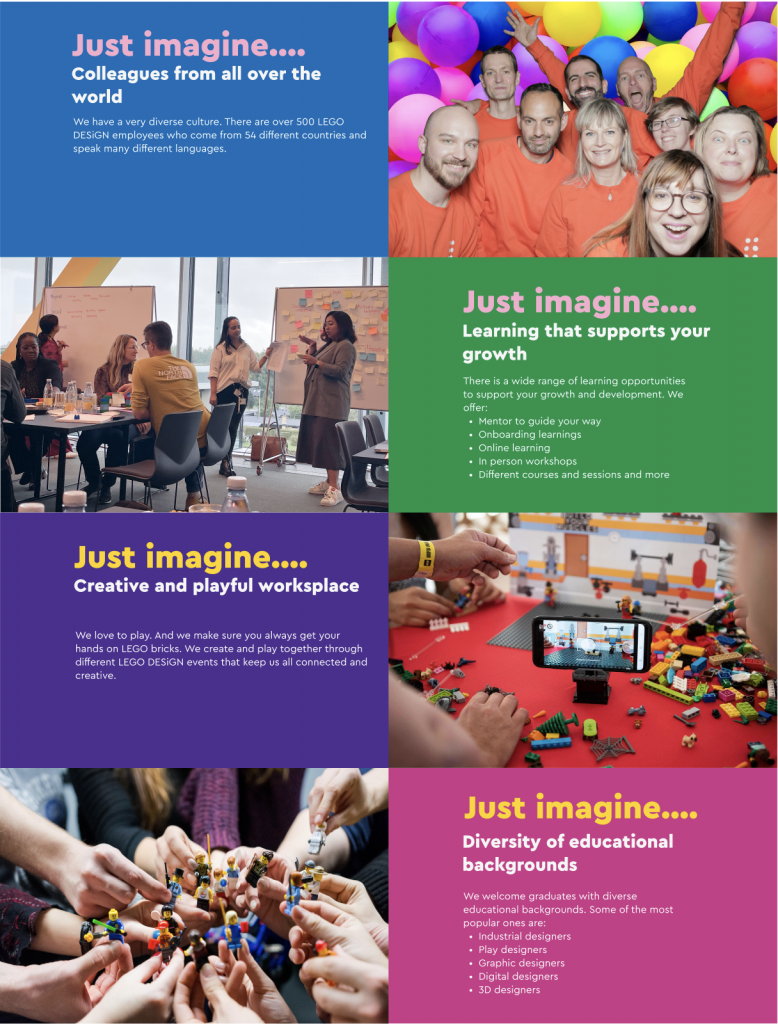
Facts Section
Through a participatory workshop, I uncovered graduates’ enthusiasm for factual insights about LEGO Design, prompting the integration of diverse and interesting facts in the subsequent section. Leveraging the LEGO Design tagline ‘Just Imagine…’, I aimed to paint a vivid picture of the experience within the company, offering glimpses into its vibrant working environment. While some sections may lack specific details or depict information that’s not entirely precise, they serve as guiding points to provide an overview.
Addressing the graduates’ curiosity about the origins of LEGO Design employees, I dedicated a subsection to illustrate the diverse backgrounds from which the team members come from.
Responding to the graduates’ eagerness to explore learning opportunities, I introduced a subsection outlining avenues for skill enhancement within LEGO Design.
Additionally, recognizing the significance of a creative and playful atmosphere, a subsection was crafted to underscore the company’s spirited environment. Highlighting the inclusivity of LEGO Design, a dedicated subsection was curated to showcase the company’s open embrace of individuals from varied educational backgrounds.


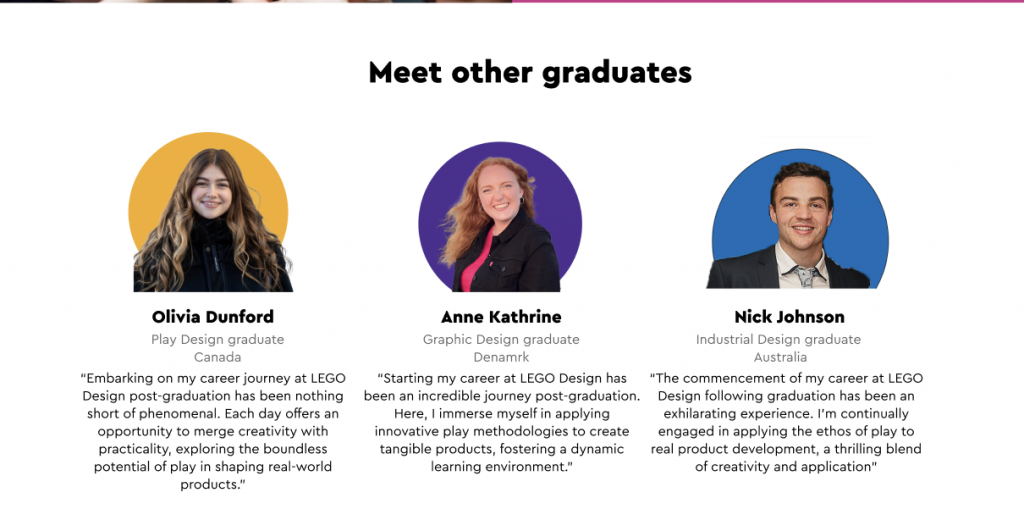
Testimonials
Likewise, to the internship page, a dedicated testimonial section was introduced to feature the faces of graduates, symbolizing their diverse backgrounds, accompanied by crafted quotes reflecting their experiences initiating their careers at LEGO Design. However, due to time constraints and limited information availability, these quotes are fictionalized representations.
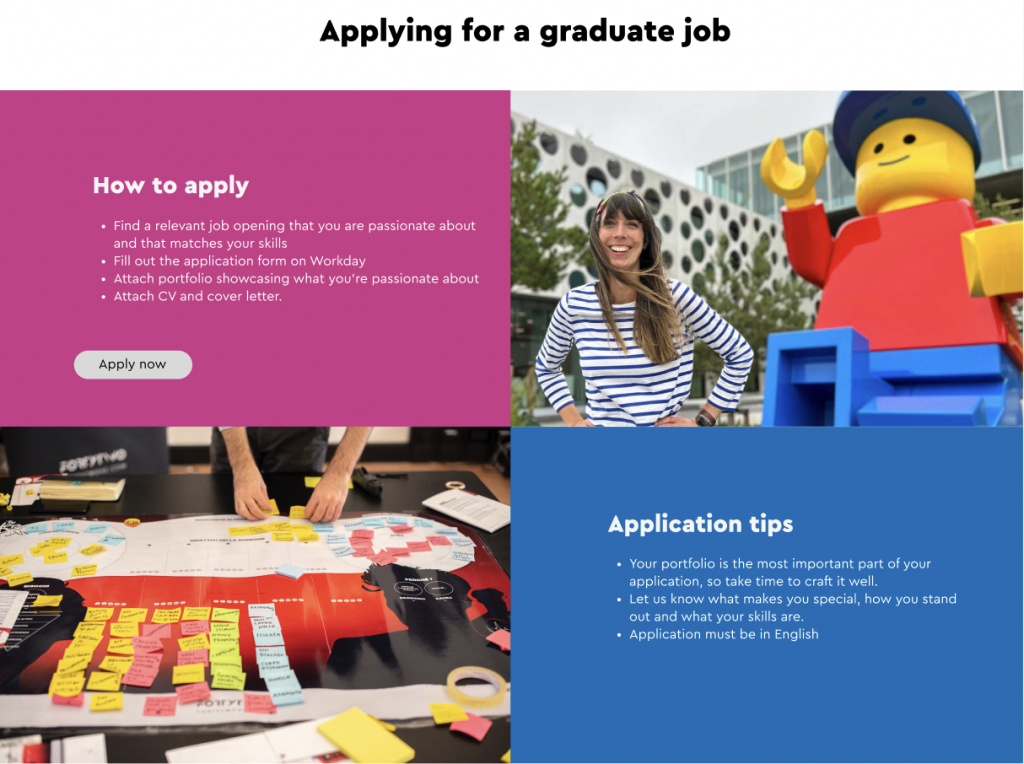
Applying for Graduates Job Section
Addressing the specific information requirements of graduates regarding the application process and helpful application tips, a specialized section was developed.
This section aims to guide aspiring graduates through the application procedure, offering valuable insights and suggestions.


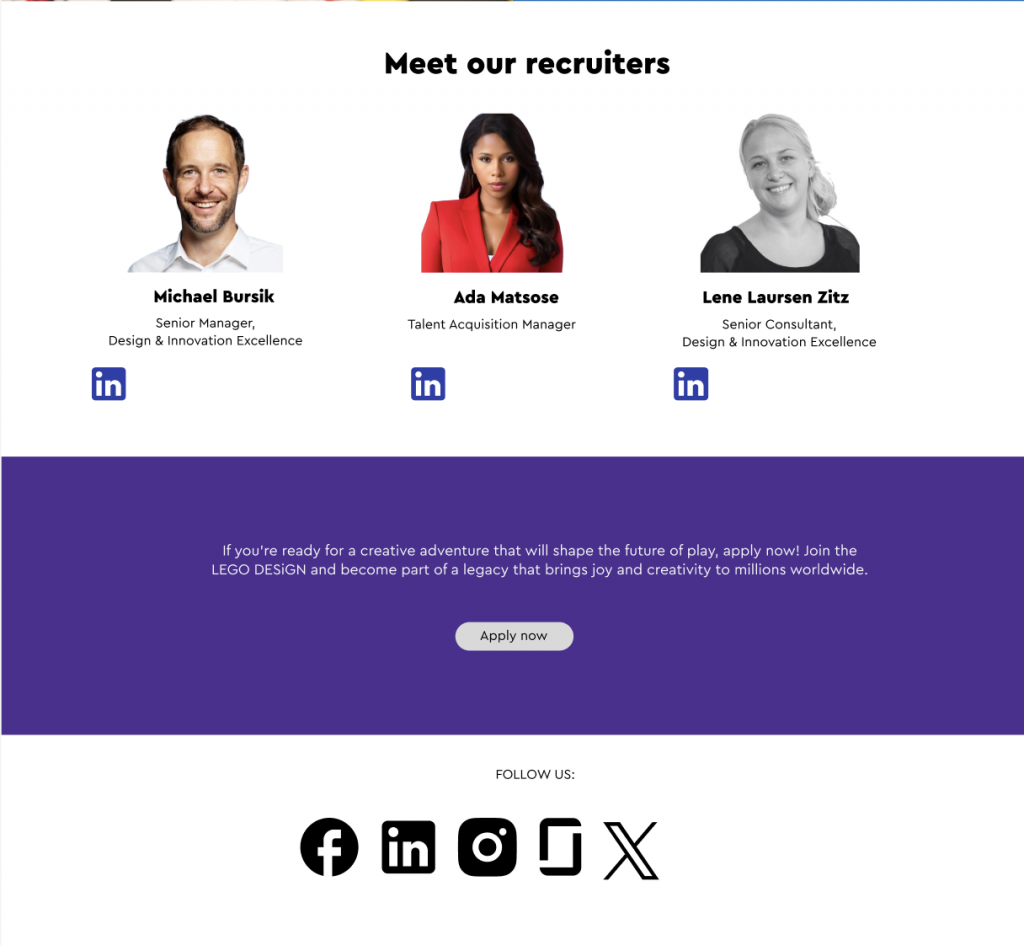
Meet Our Recruiters Section
Mirroring the structure and functionalities of the internship page, a dedicated segment featuring recruiters was introduced . This section not only highlights key individuals but also incorporates CTAs and social media icons, enabling direct interaction and connection, akin to the internship recruitment process.
Testing and Iterating
Three user tests were conducted involving an intern, a graduate, and a new employee, yielding positive feedback without uncovering significant errors.
During the intern user test, positive comments were received regarding the hero section’s image and the accessibility provided by the career portal’s CTA. The ‘Internship Areas’ section was deemed highly useful, although suggestions were made for greater image consistency in brightness. While the program timelines were appreciated, the intern expressed interest in learning more about specific tasks and the internship agenda. However, due to the dynamic nature of the internship program, such detailed information cannot be provided. In the graduate user test, positive sentiments were expressed, highlighting the page’s playful and inviting nature, in evoking curiosity and eagerness to explore further. The user positively acknowledged all sections and noted inconsistencies in recruiter images, expressing curiosity about the application process.
The new employee user test revealed praise for showcasing diverse career opportunities. Suggestions included incorporating more images depicting the workplace and staff, considering limitations due to data confidentiality. The user appreciated the clarity of clickable sections and commended the interactive vertical scroll in the ‘Meet the Team’ section. Acknowledgment was given to the page’s strategic use of existing pages to offer relevant information.
Overall, all users preferred the new page over the old design, signaling a positive shift in user experience and engagement.
